サイトにロゴを入れてかっこよくしたいけど、

ブログのロゴってどうやって作ればいいのかな…
簡単にロゴを作りたいし…
できればキャッチフレーズも入れてカッコよくしたい!!
こんなブログ運営の悩みってないですか?
本記事では、そんな悩みに応えるべく、「簡単に作れるキャッチフレーズ付きロゴの作り方」を超詳しく解説しました。
ブログ初心者の方でも作れるように、写真付きでわかりやすく説明したのでぜひ一緒にやってみてください。

月間34万PVの僕が書いた「たった一つ」のブログ運営記事です笑
Cocoonブログにロゴを入れた後の変化
まずはブログにロゴを【入れる前】と【入れた後】の変化を見ていきます。
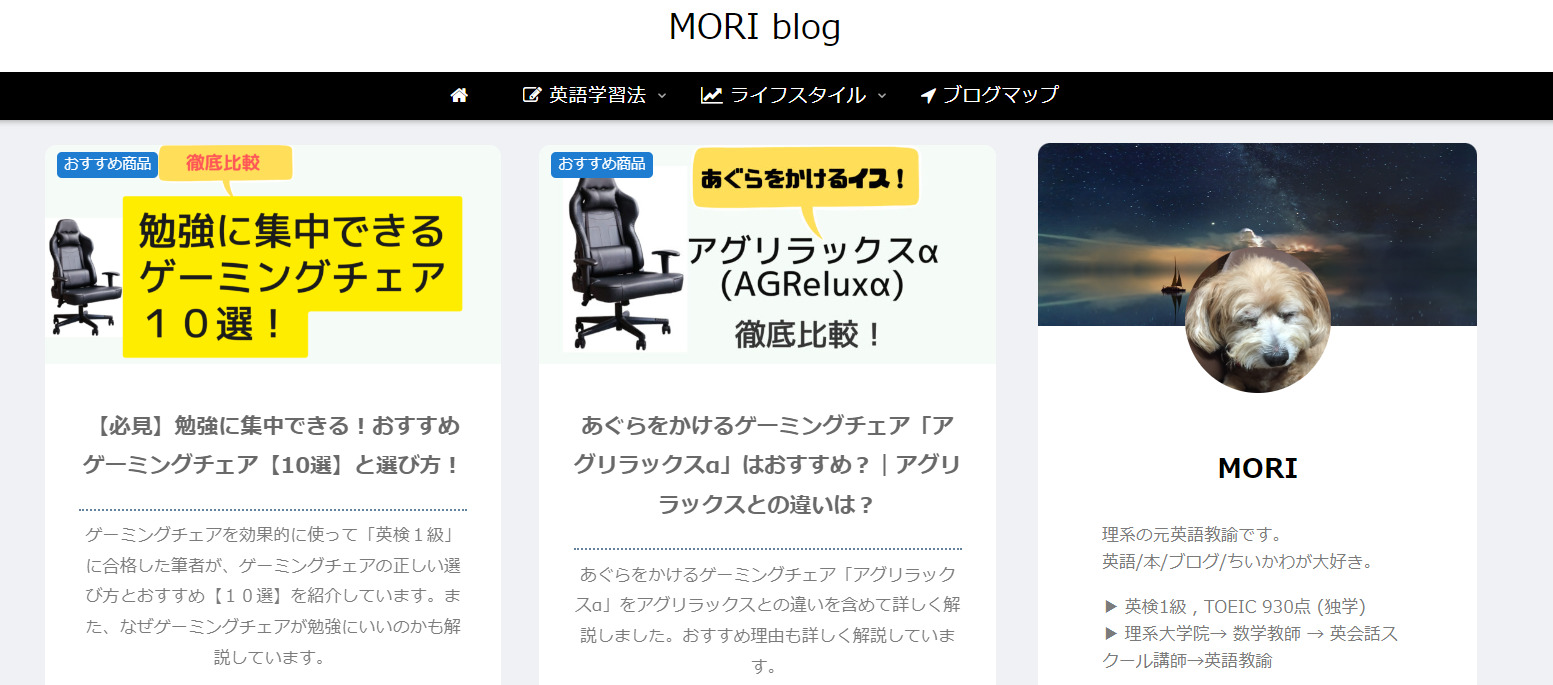
ブログにロゴを入れる前


なんか寂しい感じが…
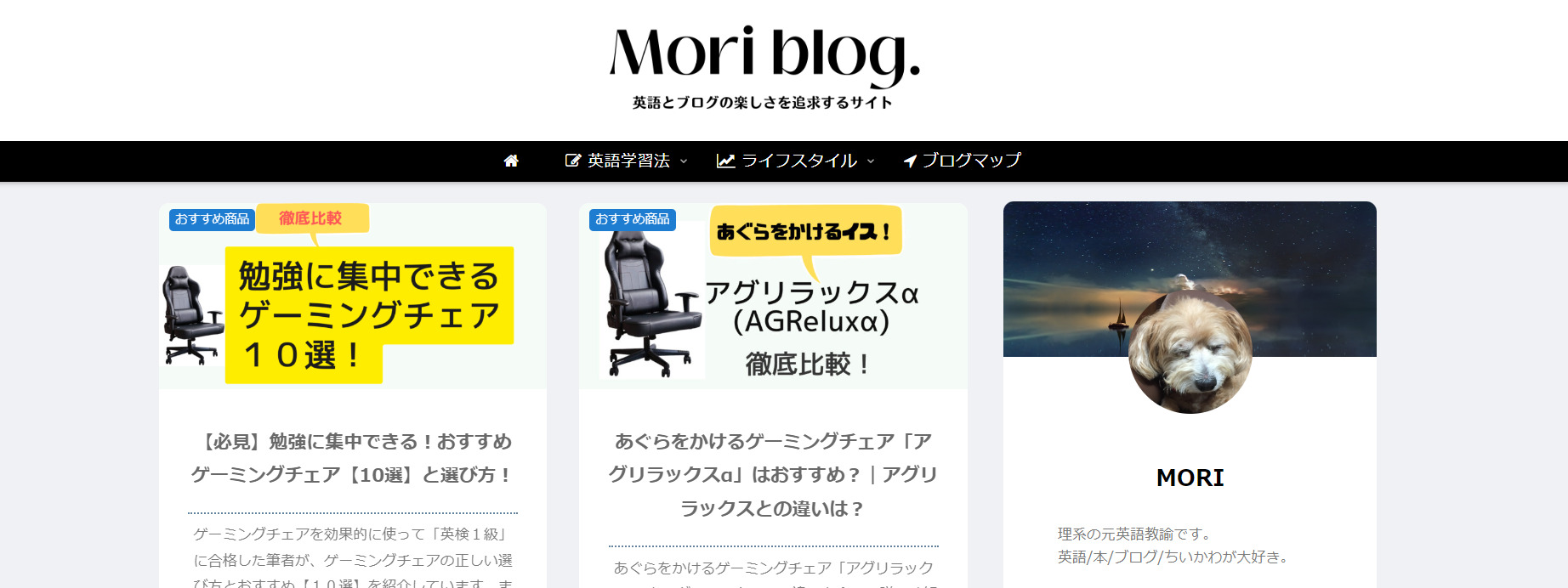
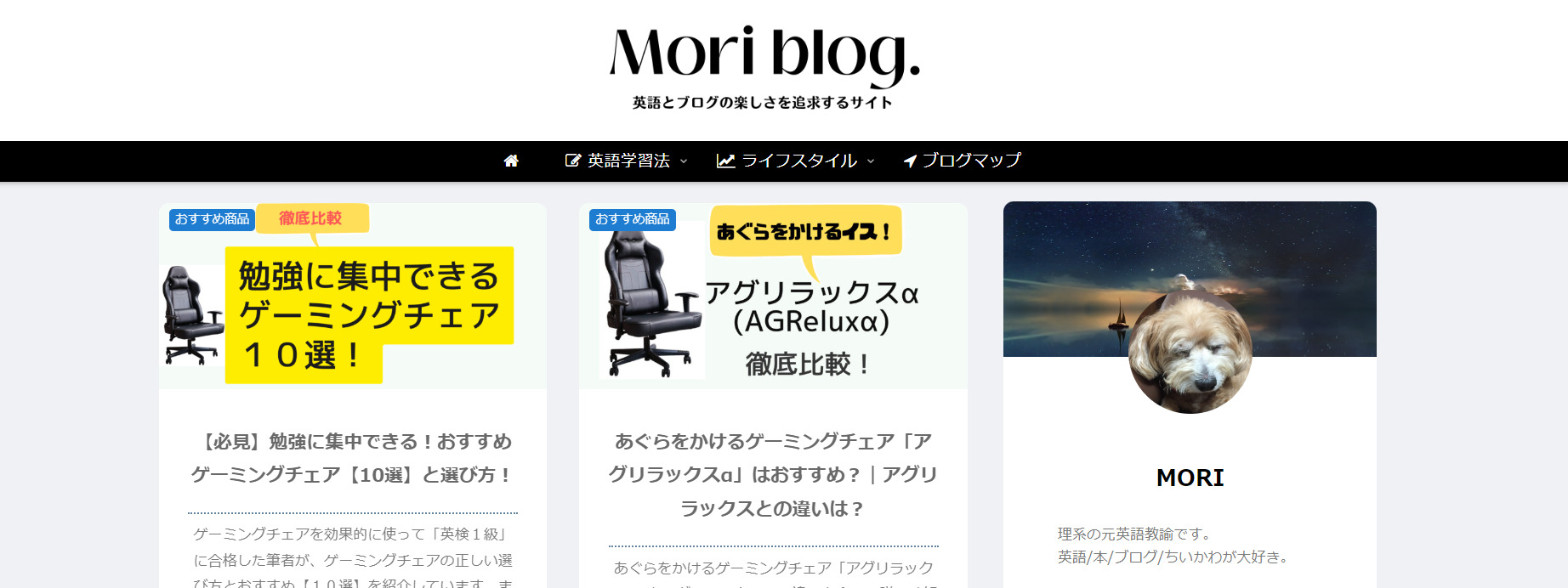
ブログにロゴを入れた後


一気に上品に…!
このように、ロゴがバシっと決まるとブログ運営の気持ちも高ぶってきますね笑
Cocoonのロゴを作るおすすめサイトは…?
ブログのロゴを作るおすすめサイトはCanva ![]() です。
です。
その理由は、以下の4つ
- Googleアカウントで登録の必要なし
- パソコンが苦手な人にも操作が簡単
- 機能が豊富なのに無料
- ロゴ作成からアイキャッチ画像まで作成できる
このように、Canvaはこれからブログ運営する上ではめちゃ便利なサイトです。
僕自身、他のサイトでもロゴを作ってきたのですが、「Canvaで作ると圧倒的に早くカッコいいロゴ作れる」ことに気付いてからはずっとCanvaで作っています。
アイキャッチ画像とかはもうCanvaに頼り切りです。
というわけで、今回はこのCanvaを使ってのロゴの作り方を解説していきます。
Cocoonブログでロゴを作る4つの手順
ブログのロゴを作る手順4つ
- 手順①:ロゴ作成の準備
- 手順②:ロゴを作成する
- 手順③:ロゴをダウンロードする
- 手順④:コクーン上で設定する
詳しく説明していきますね。
手順①:ロゴ作成の準備
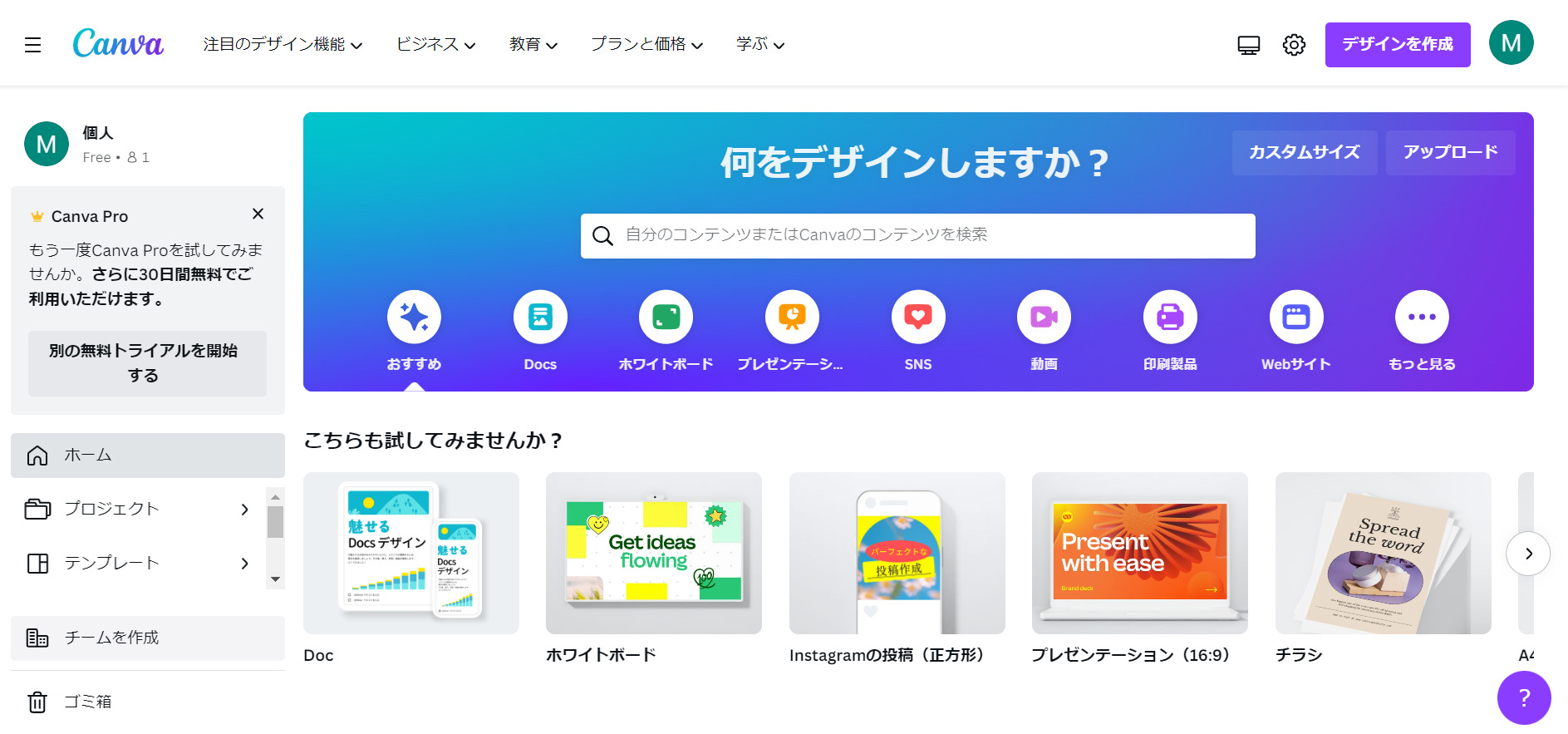
1.まずはCanva公式サイト ![]() のホーム画面に行き、右上の「デザインを作成」をクリックします。
のホーム画面に行き、右上の「デザインを作成」をクリックします。
(Googleアカウントがあればすぐに入れます)

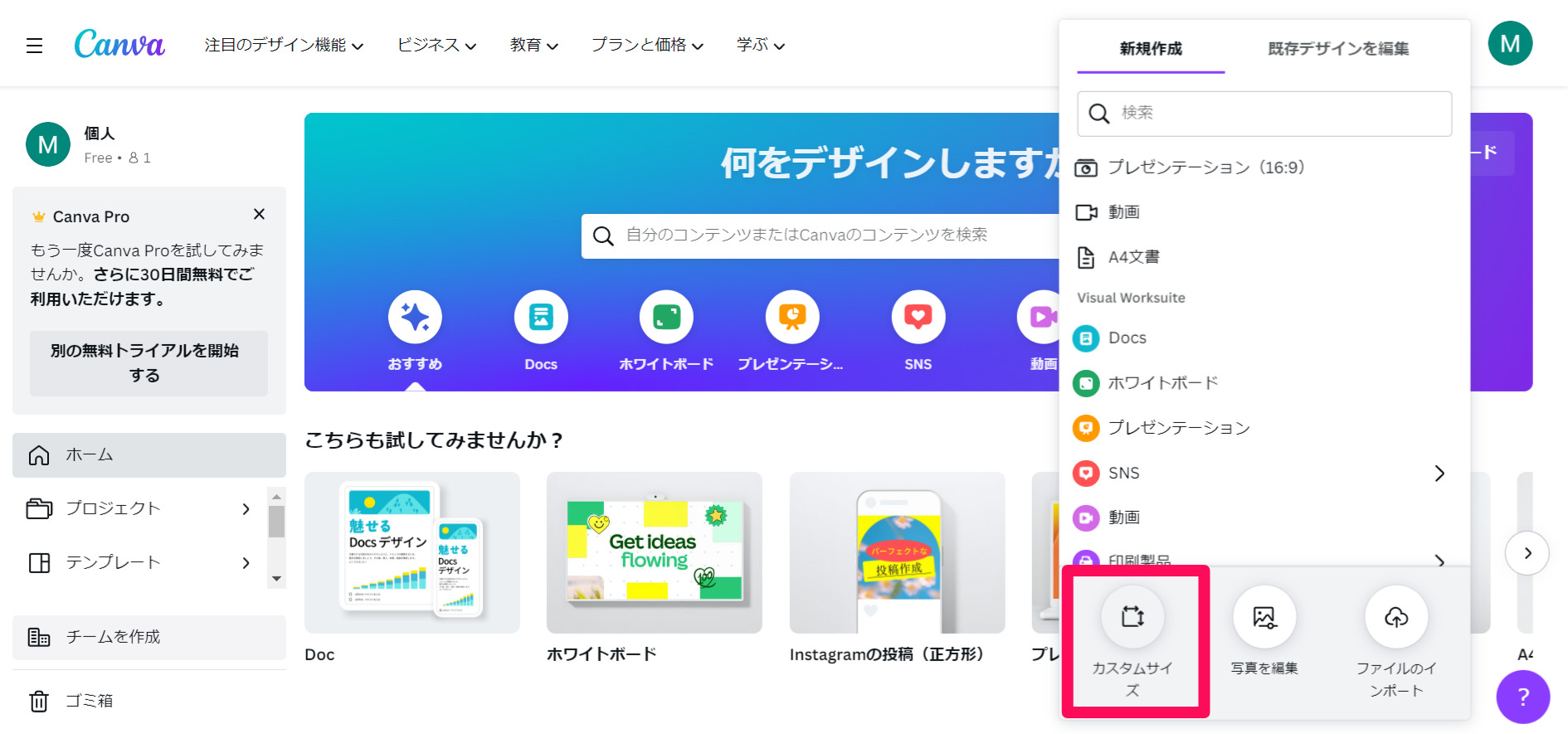
2.続いて赤枠の【カスタムサイズ】をクリック。

3.幅と高さを設定して「新しいデザインを作成」をクリックします。

幅:1500 高さ:300
スキンなどによって変わってくる可能性があるので、うまくいかない場合は幅や高さを少しずつ調節してみてください。
以上がロゴ作成の準備編です。
ここからロゴの編集画面が出てくるので、実際にロゴを作っていきます。
手順②:ロゴを作成する
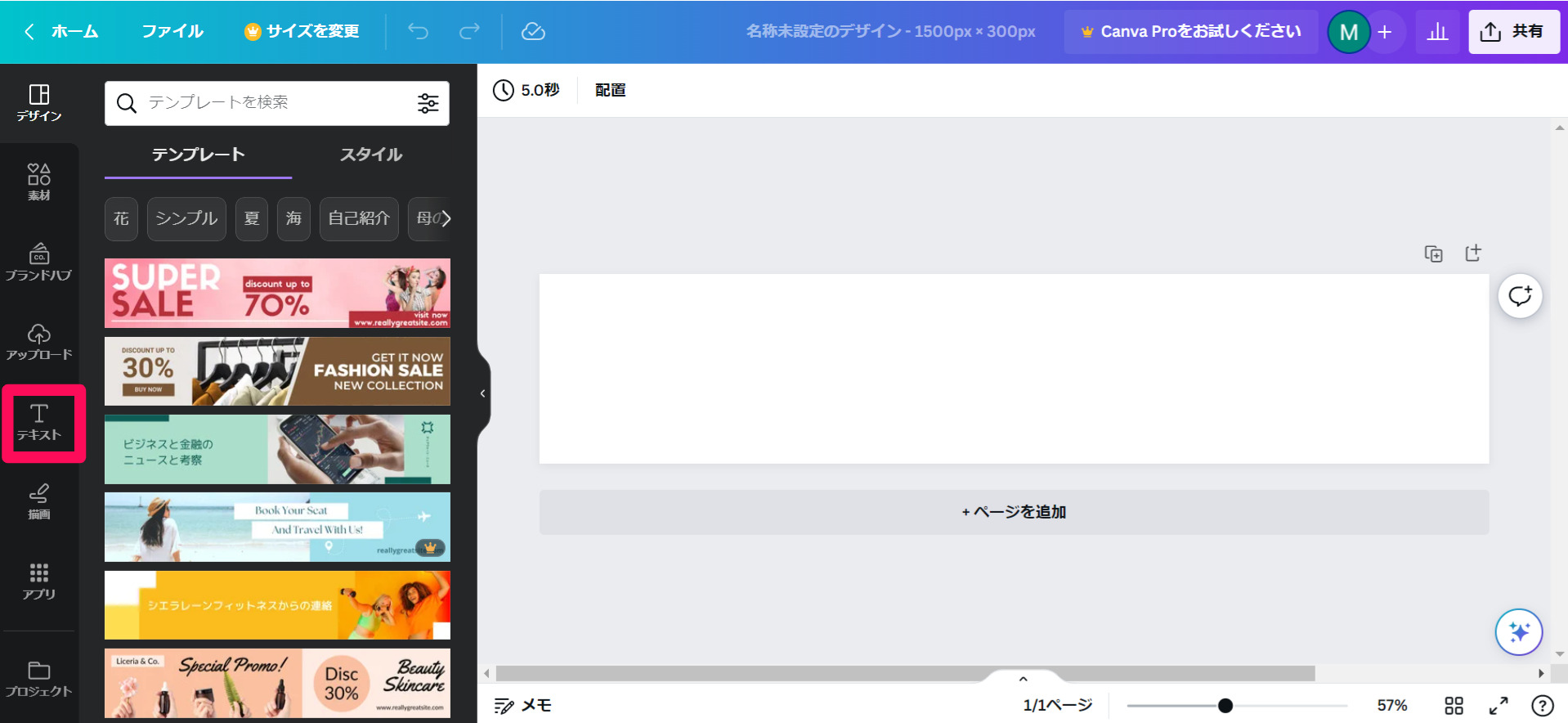
1. 左側の「Tテキスト」をクリックします。

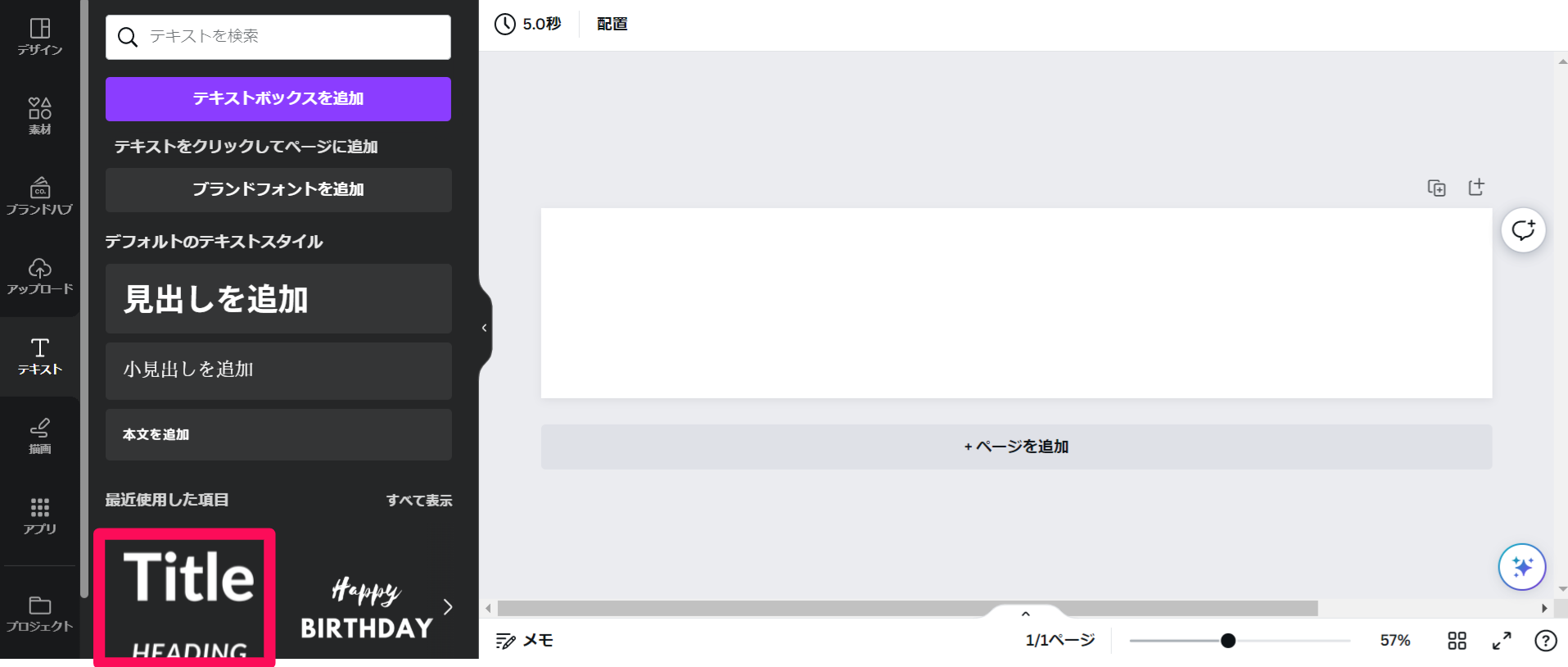
2. 今回はキャッチフレーズ付きのロゴを作りたいので、赤枠のTitile headingをクリック。

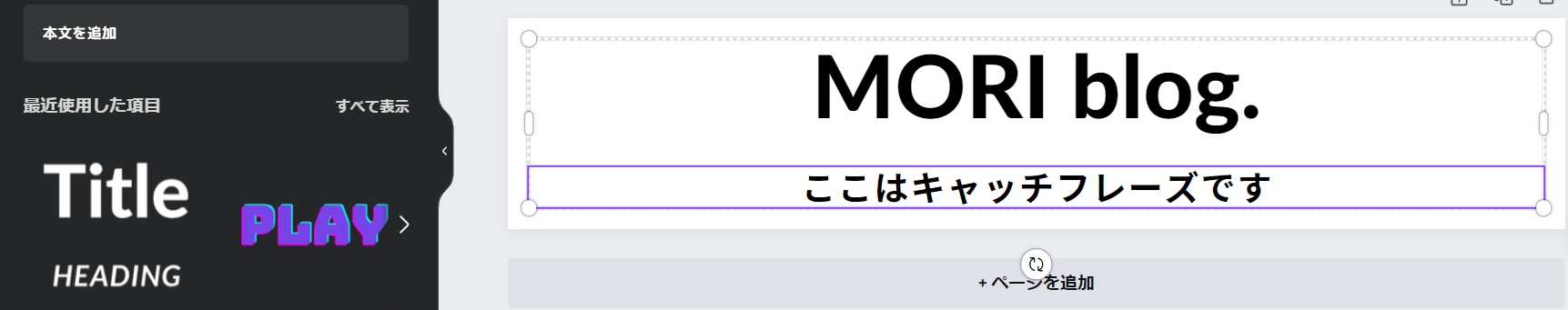
3. 【ロゴ+キャッチフレーズ】を設定していきます。
(横に伸ばしたりできるので、ロゴに合うように設定するといいです)

3-1.背景に色をつけたりもできます。今回はヘッダーの背景が白(#fff)なので、白にしています。

※ Canvaは無料で使えますが、
Canvaの無料プランだと、
- 画像のサイズを途中で変更できない…
- 良さそうなロゴはロックがかかって選べない…
- ロゴの背景を透過させる機能が使えない
といったことがあるため、「好きなロゴやフォントを選びたい!」と思った方はCanvaPro有料プランを検討してみるといいかもです。(1ヶ月のトライアルは無料)
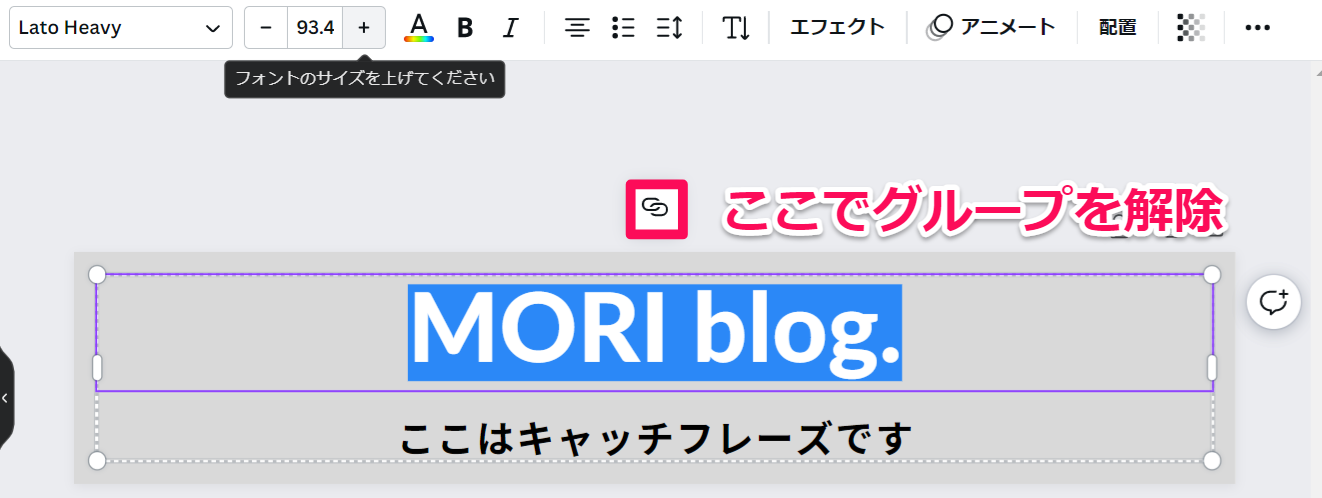
4. グループを解除すると、ロゴとキャッチフレーズを調節することができます

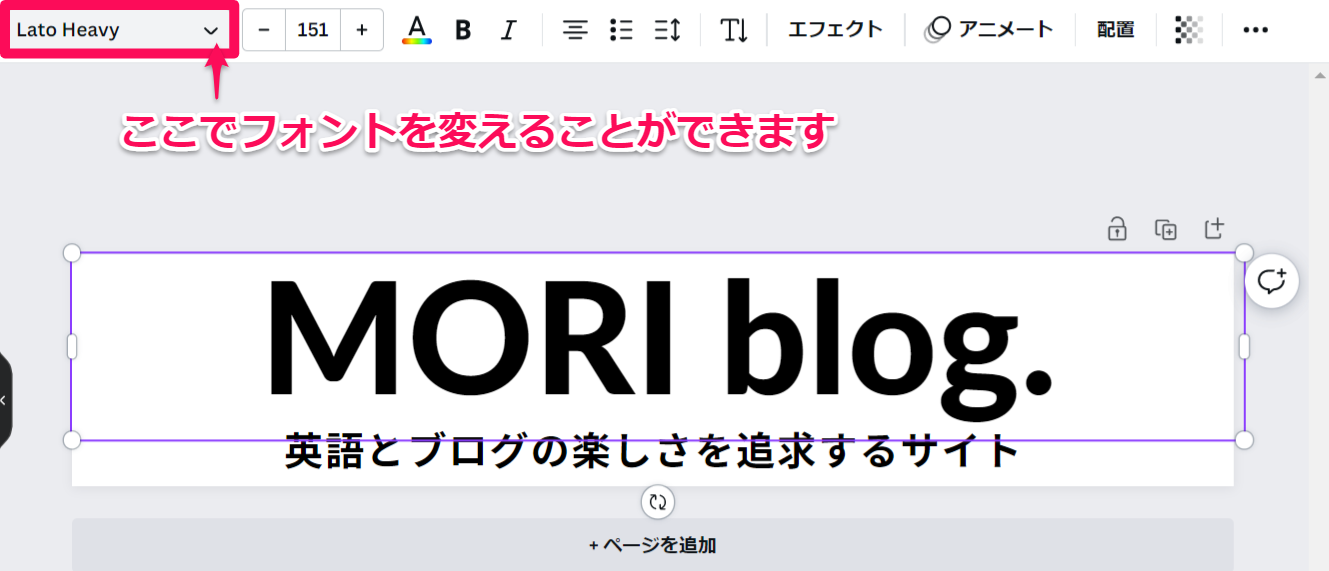
5.文字のフォントも変えることができます。

ちょっとおしゃれに以下のフォントにしてみましたw
![]()
6.ロゴ全体を整えます

7.後でわかりやすいようにページタイトルを設定しましょう

これでロゴは完成です。
次に作ったロゴをダウンロードしていきます。
手順③:ロゴをダウンロードする
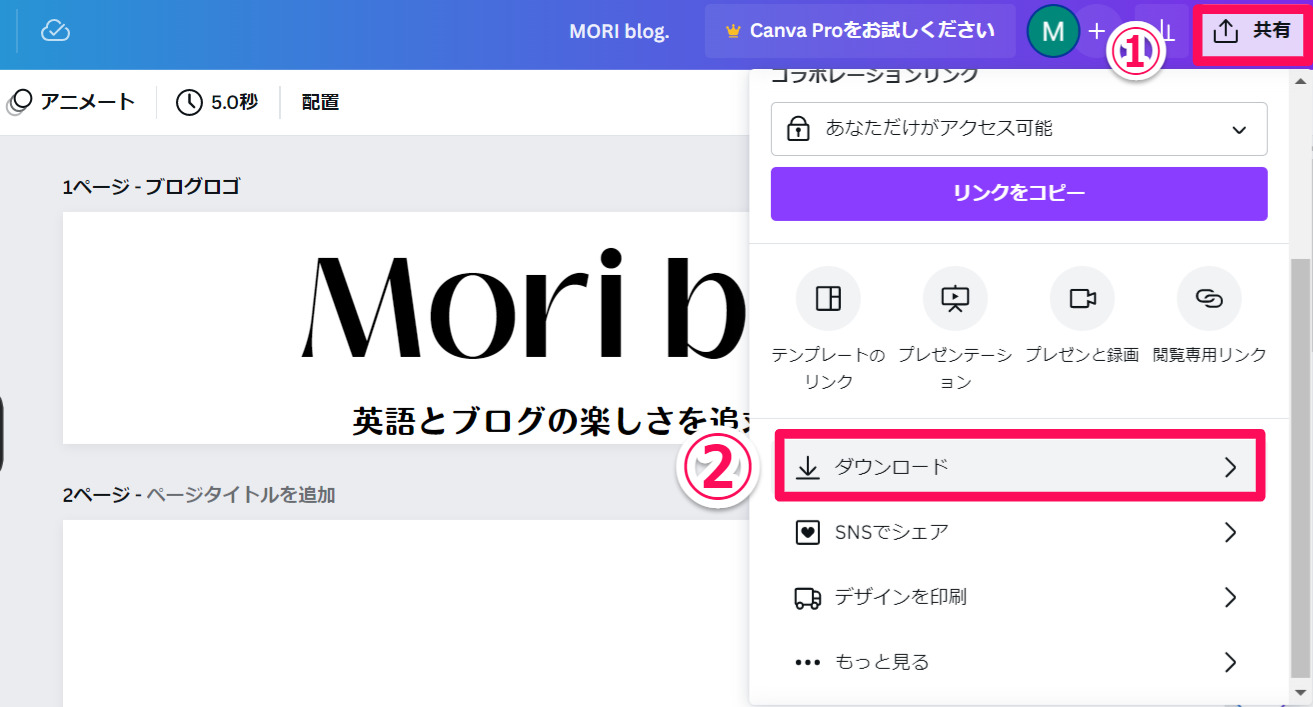
1. ダウンロードするときは右上の【共有】→ダウンロードをクリック。(※ ちょっと下のほうにあります。)

2. ページを現在のページに設定します。
(全部ダウンロードするとZip形式になるので、ページ(個別)にダウンロードするのがおすすめ)

クラッカー、もしくは人の画像が出たらダウンロード完了です。

あともう少しです!
手順④:Cocoon上で設定する
最後に、ブログ上のヘッダーに、ダウンロードした画像を設定していきます。
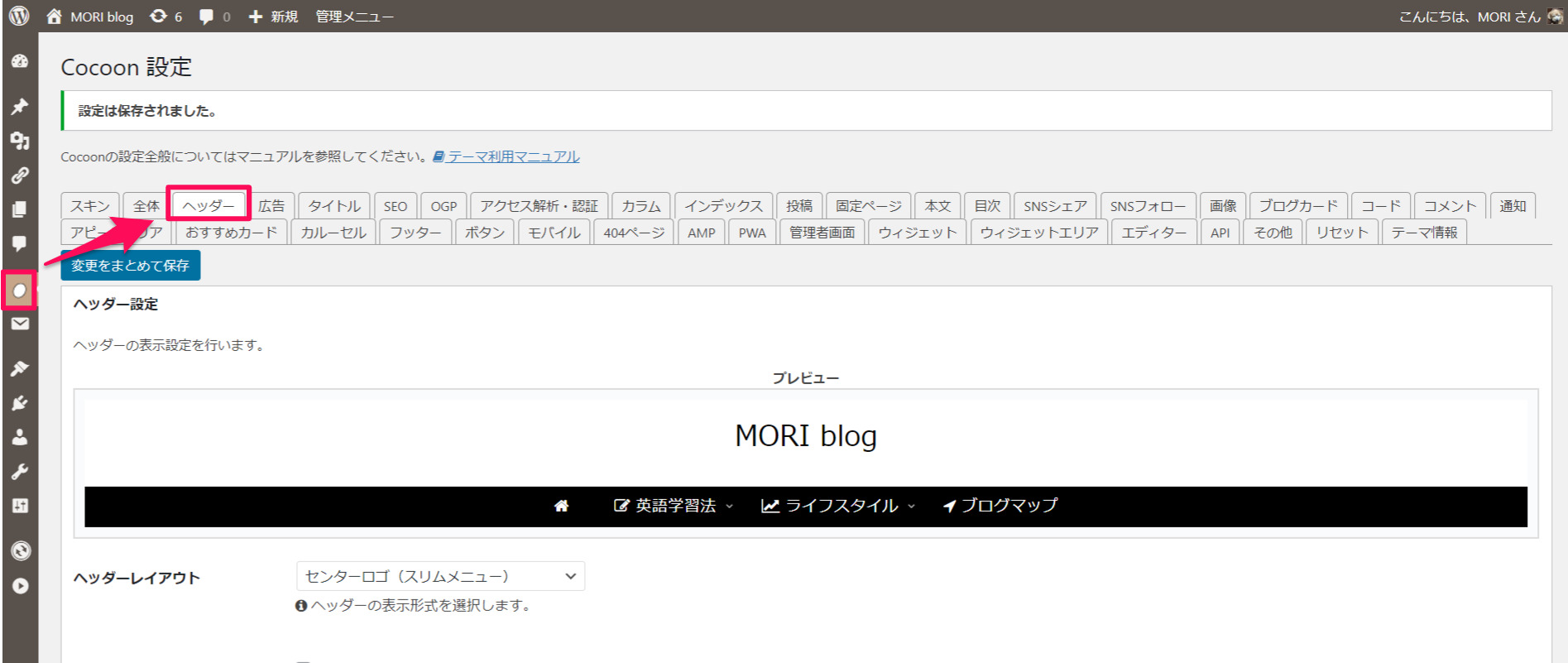
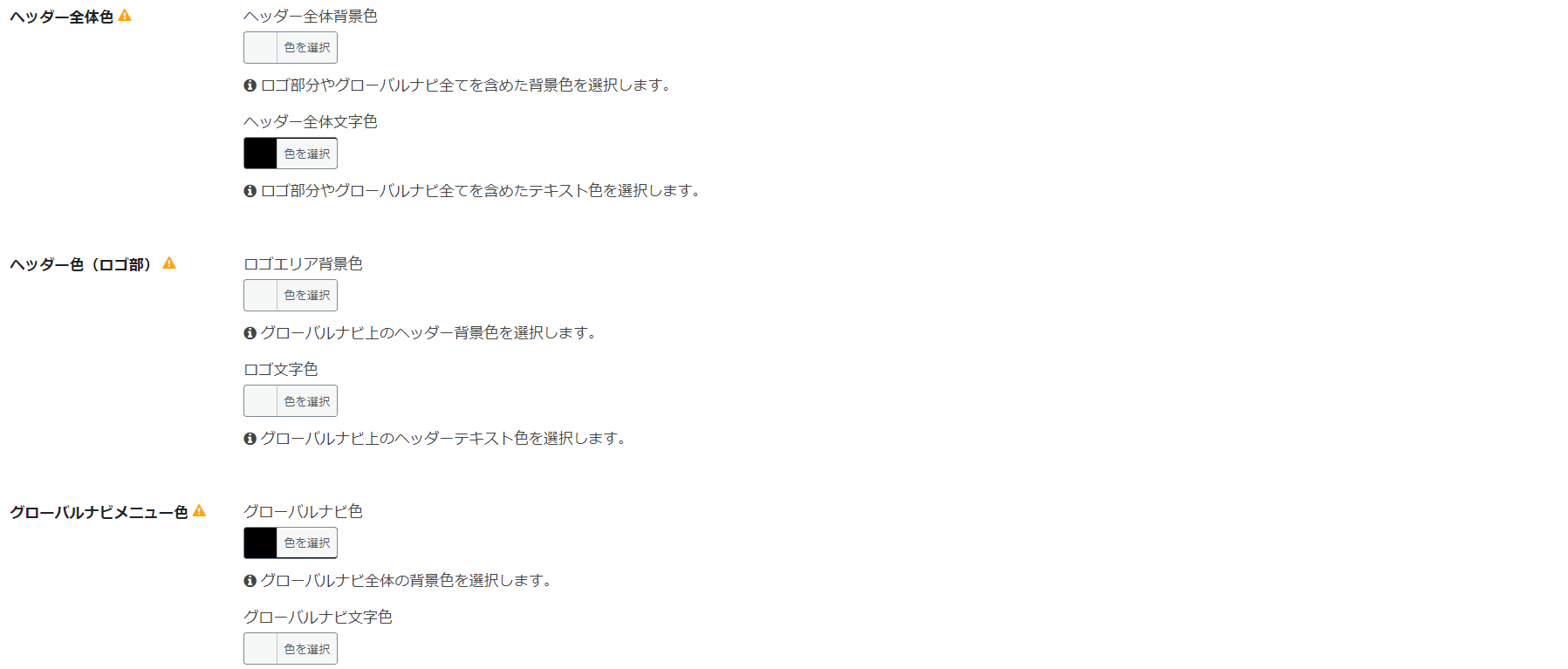
1.まず「コクーンマーク→ヘッダー」を選択します。

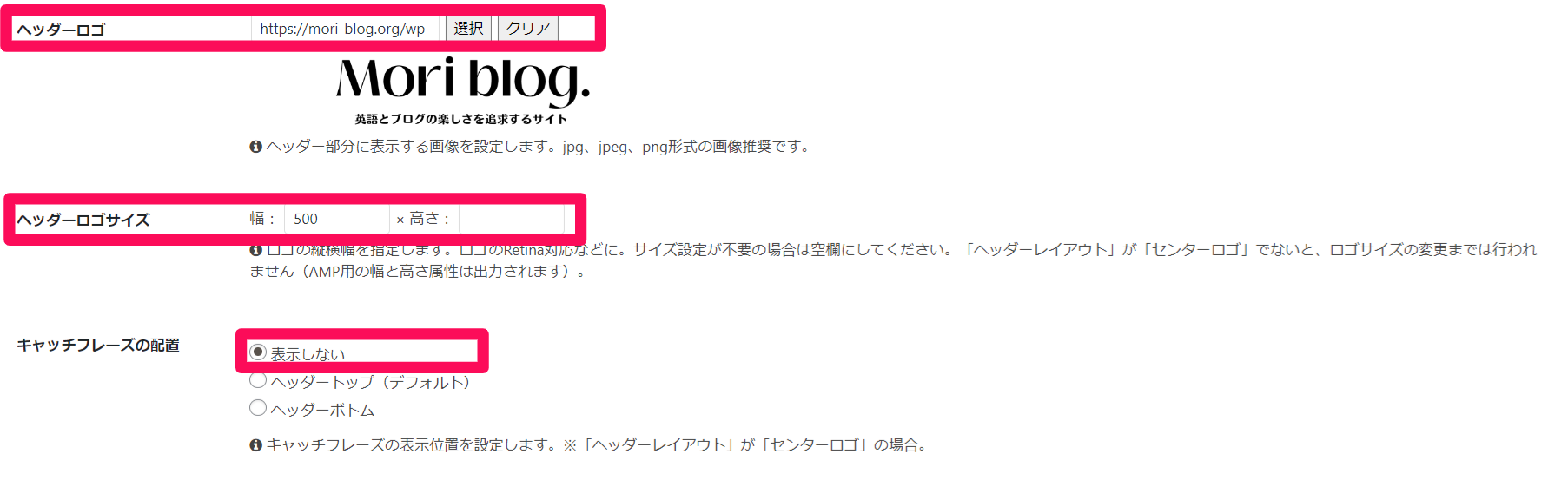
2. ヘッダーロゴにダウンロードした画像を【選択】します。

- ヘッダーロゴ:ダウンロードした画像を選択
- ヘッダーロゴサイズ幅:500(※ここは各自調節してください)
- キャッチフレーズの位置:表示しない
3. グローバルナビメニュー(ブログの下のメニュー)色も設定しておきましょう。

※ 今回は「ロゴの背景を白、グローバルメニューを黒」にしています
4. 以上の設定したら、「変更を保存」をクリックしましょう。

こんな感じで上品なサイトになりました。

ロゴは以上で完成です。お疲れ様でした!
ロゴを作るときの気になる質問2つ
Q:ロゴにアイコンや線を加えたいのですが…
A: アイコンはCanvaの「素材」から自由に選ぶことができます。

以下の無料サイトからでも、アイコンを入手できますよ。
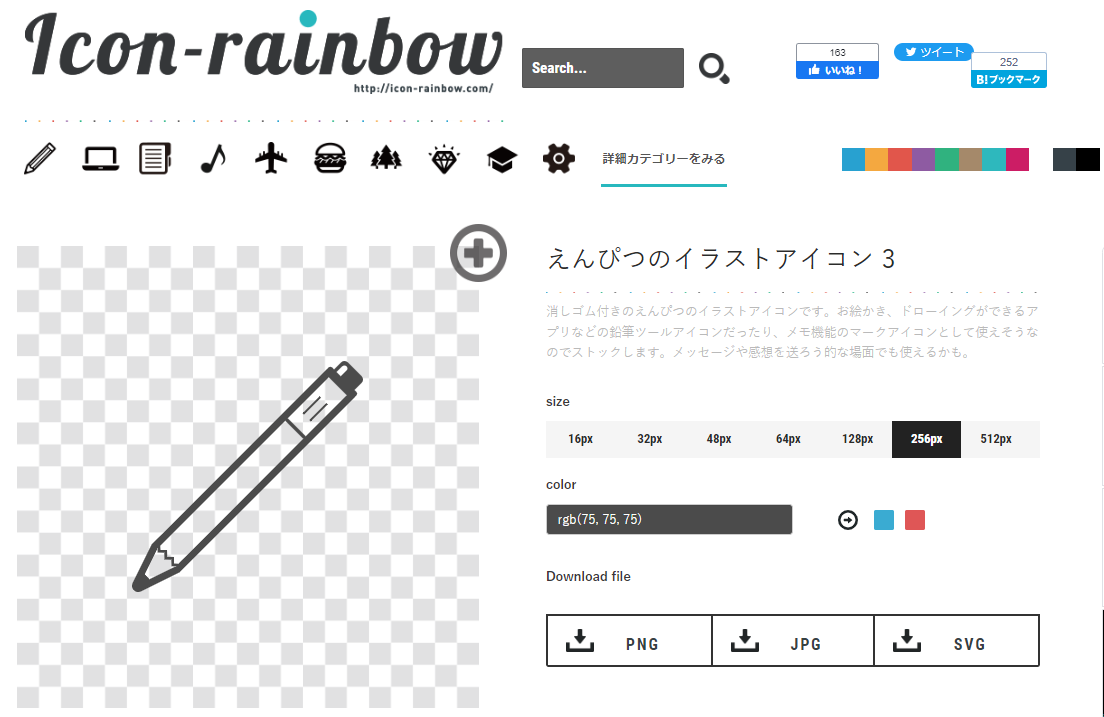
» icon-rainbow

icon-rainbowのダウンロード画面
ダウンロードした後は、Canva左の「アップロード」をクリックで、保存した画像をアップロードすることができます。
Q:ロゴをもう一度、手直ししたいのですが…
A: Canvaには自動保存機能があるので、もう一度Canvaを立ち上げると、以前作ったロゴが自動的に出てきます。
まとめ:
本記事ではCanvaを使ったロゴ(キャッチフレーズ)の作り方を解説しました。
自分のお気に入りのロゴが設定できると、ブログ運営のモチベーションがあがるのでおすすめです
ぜひお気に入りのロゴを作ってみてくださいね。
なお、今回使ったCanvaのPro版では「登録後の30日間は無料」なので、この無料期間を使って上手くロゴを作ってみるといいかもしれません。
もちろんアイキャッチ画像の作成にもCanvaは大活躍しますよ。
というわけで今回は以上です!
ここまでお読みいただきありがとうございました!




コメント